
 Разработка сайтов
Разработка сайтовВсплывающее окно на сайте. Стоит ли использовать?
Трудно найти что-то более раздражающее на сайте, чем всплывающие окна. Даже если вы не сможете сразу найти на странице то, что вам нужно, или дизайнерские решения будут заставлять рыдать, то все равно это с меньшей вероятностью вызовет желание уйти с сайта, чем навязчивое всплывающее окно. Однако, не стоит быть категоричным. До беды доведет злоупотребление даже самой хорошей идеей, и если всплывающими окнами пользоваться правильно, то выиграете и вы, и посетитель вашего сайта. В этой статье мы разберем, от чего это зависит.
Статистика говорит, что всплывающие окна эффективны и дают больше конверсий, чем другие уловки (некоторые данные и вовсе гласят, что преимущество поп-апов составляет свыше 300%), однако не стоит рассматривать цифры без понимания того, как именно должны быть реализованы всплывающие окна, чтобы не вызывать раздражения.
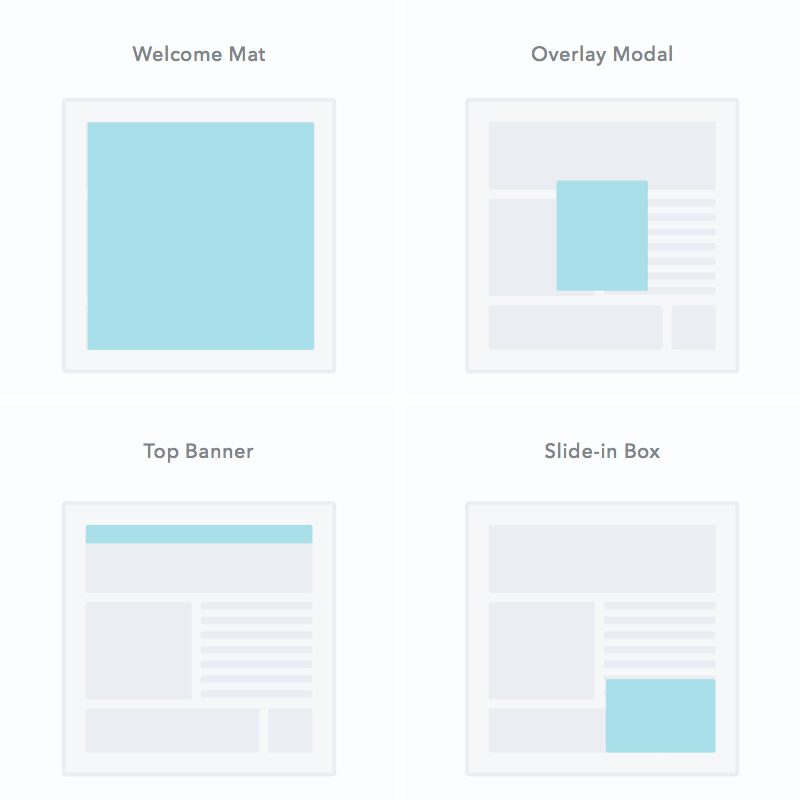
Для начала разберем, какие вообще бывают всплывающие окна:
- Приветственные (welcome mat). Закрывают собой контент страницы.
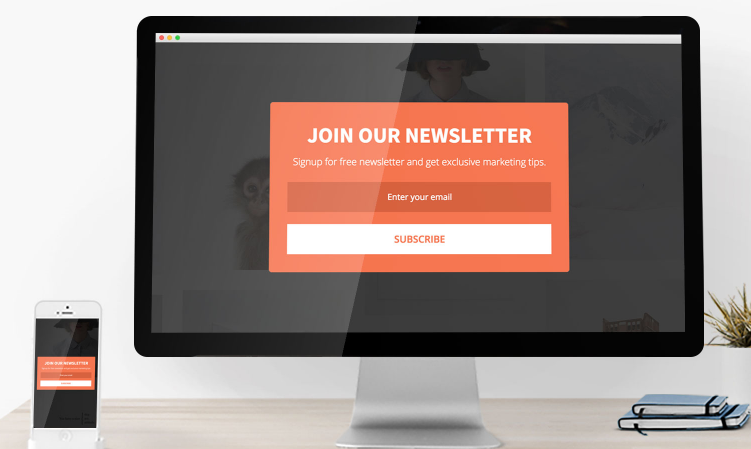
- Модальные (overlay modal). Возникают в центре страницы.
- Топ-баннеры. Фиксированная полоса в верхней части сайта.
- Выдвигающиеся блоки (slide-in box). Возникают в углу или сбоку страницы.

Очевидно, что реакция на четыре этих окна будет разная: если ваш поп-ап появится на середине экрана и перекроет собой все, что можно, то это сработает гораздо хуже, что небольшое окно в углу экрана, не мешающее обзору.
Секреты эффективных всплывающих окон
На самом деле, все не так и сложно. Если поп-ап вызывает раздражение, значит никто не потрудился над его созданием и не учел, что же именно нужно целевой аудитории. Поставьте себя на место посетителя своего сайта и вы придете к выводу, каким должен быть эффективный поп-ап.
Во-первых, он должен предлагать что-то полезное и релевантное посадочной странице. Задумайтесь о том, что нужно вашей целевой аудитории, и аппелируйте к этому в сообщении. Чем детальнее – тем лучше. Если это интернет магазин, то в тексте поп-апа может быть предложена консультация по товару, в разделе которого сейчас находится посетитель. Если на своем сайте вы продаете свои услуги, предложите во всплывающем окне полезные бесплатные справочные материалы в обмен на e-mail.
Важным моментом является момент появления всплывающего окна. Условия, по которым могут появиться поп-апы, бывают самые разные: от времени, проведенного на странице, от номера визита, от месте на странице, где вы сейчас находитесь, от того, собираетесь ли вы покинуть страницу, уведя курсор за активную область. Поэтому показывайте его тогда, когда это не будет отвлекать человека от совершаемых им на сайте действий. Для того, чтобы лучше изучить поведение посетителей, воспользуйтесь созданием тепловой карты: возможно, вы найдете, в какой момент на вашей странице чаще останавливаются, и в какой лучше делать делать предложение.

Как и в любом продающем контенте, в поп-апе важен текст. Если вы что-то предлагаете во всплывающем окне, потрудитесь, чтобы предложение было конкретизированным, детально описывающим получаемые бонусы. То же самое касается и призыва к действию: пишите на кнопке не общие словечки типа «Скачать» или «Подписаться», а «Хочу получать полезную рассылку» и «Скачать мануал».
Проблема, которая, как ни удивительно до сих пор часто встречается – это неадаптированность к мобильным девайсам. Что может приемлемо смотреться на десктопе – то окажется губительным для смартфона. Поэтому компактность обязательна.
Смотрите также: Push-уведомления. Что это и как их настроить на сайте.
Как сделать всплывающее окно на сайте
Способов создания всплывающих окон существует много: можно использовать стандартные скрипты или, например, сервисы по настройке всплывающих окон. Список их достаточно большой, при этом функционал более-менее идентичный: с их помощью можно настраивать момент появления окна, добавлять в окно собственные поля, интегрировать окно с соцсетями или сервисами для e-mail рассылки и т.д.
Из сервисов, где есть бесплатный тариф, можно воспользоваться следующими:
- Hello Bar
- GetSite Control
- MailMunch
- Sumome
- AddThis
Если ваш сайт написан на WordPress, то можно настроить всплывающие окна благодаря готовыми плагинам:
- WordPress PopUp
- Popups
- YITH Newsletter Popup
- PopupAlly
- и др.

Как видите, ничего сверхъестественного. Используйте поп-апы, только делайте их полезными и уместными, подберите удачный момент для появления на странице и не перекрывайте ими нужный контент.




/rating_on.png)