
 Разработка сайтов
Разработка сайтовТренды в веб-дизайне 2017
Каждый год нам подкидывает что-то новое по части веб-дизайна. Тренды в дизайне диктуются средствами массовой информации, технологиями, модой, юзабилити и удобством. Тренд возникает постепенно, медленно распространяясь на все ветви дизайна, а затем таким же образом исчезает. Дизайн 2017 года продолжает тренды 2016-го, к ним добавляются новые влияния, но в целом эти приемы уже могут быть известны по паре предыдущих лет. Главным источником влияний на дизайн по-прежнему остается Material Design от Google, который понес немного изменений. В этом статье мы приведем несколько примеров актуальных дизайнерских трендов.
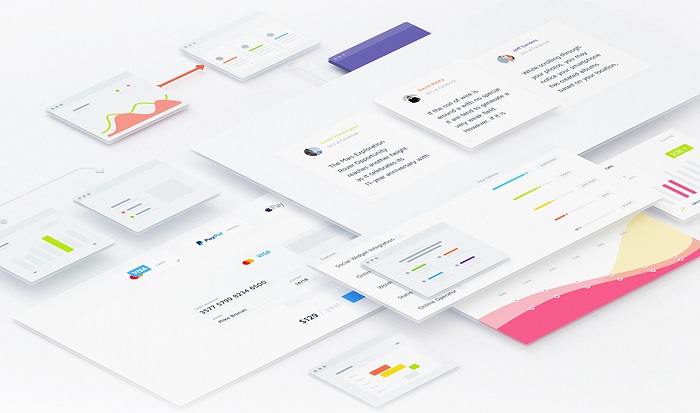
Полуплоский дизайн
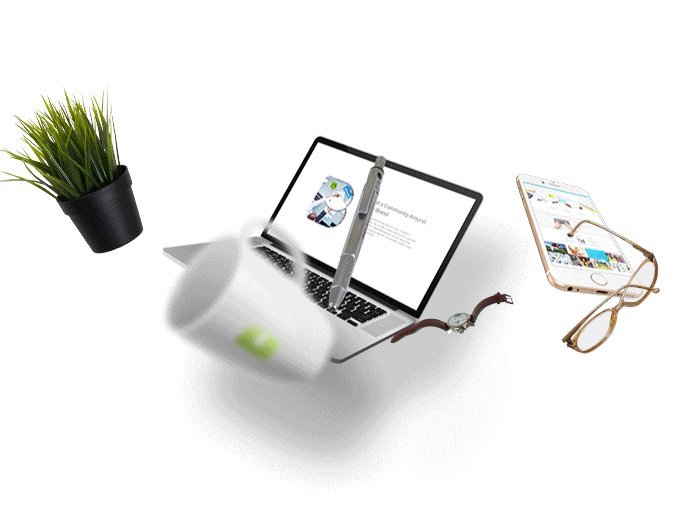
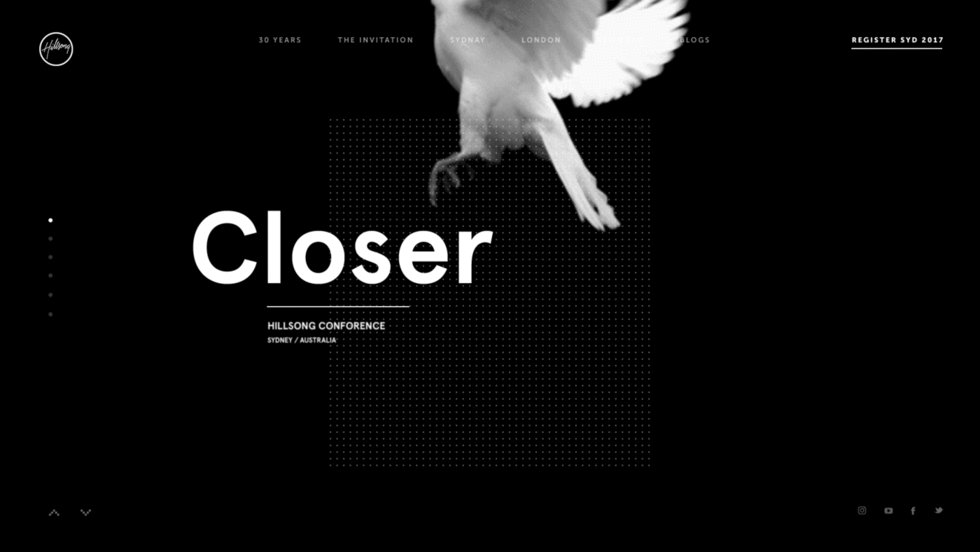
Плоский (или флэт) дизайн был основополагающим последние несколько лет, но сейчас, под воздействием Material Design, он стал чуть более пространственным. Появляются легкие тени, которые делают дизайн полуплоским. Флэт-дизайн все еще в деле, но стал чуть более усовершенствованным: за счет теней появляется глубина и сложность, однако основная концепция не разрушается.


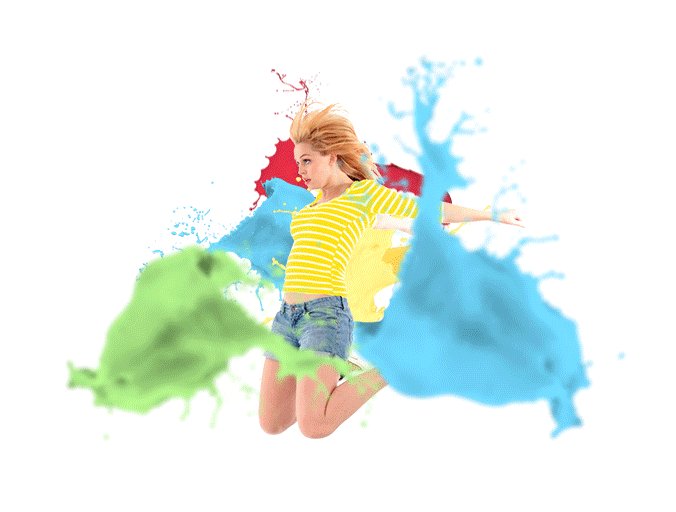
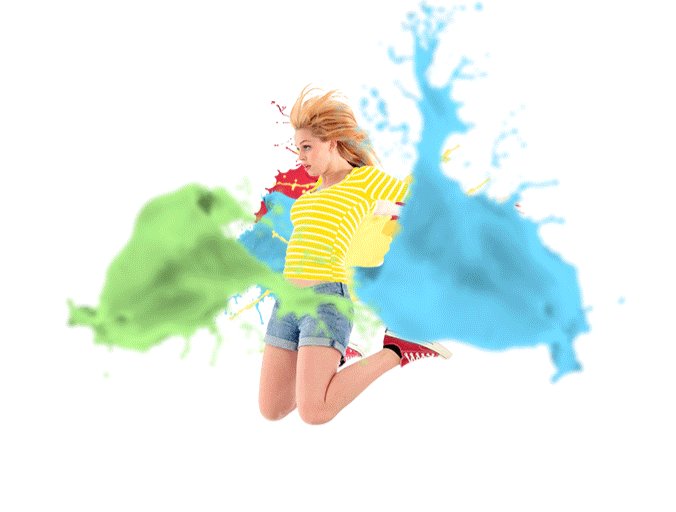
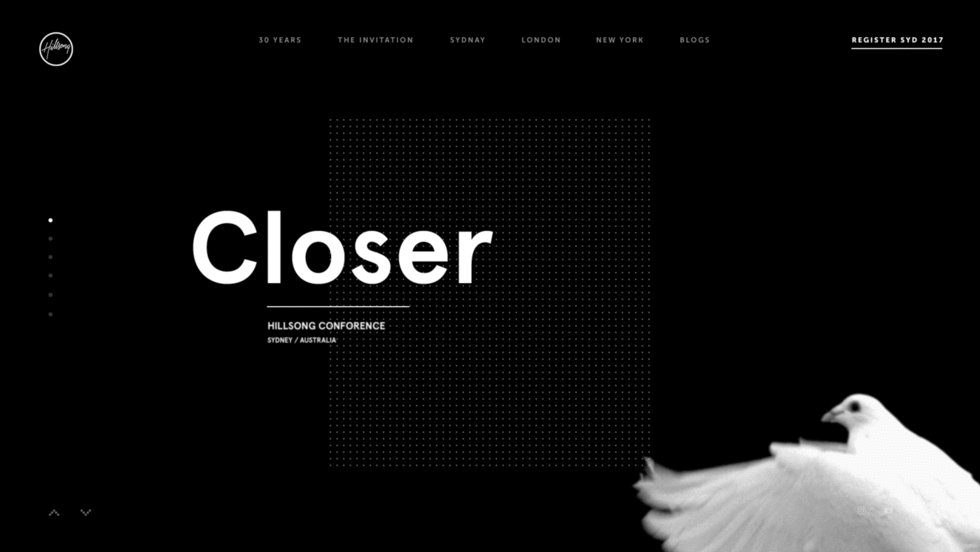
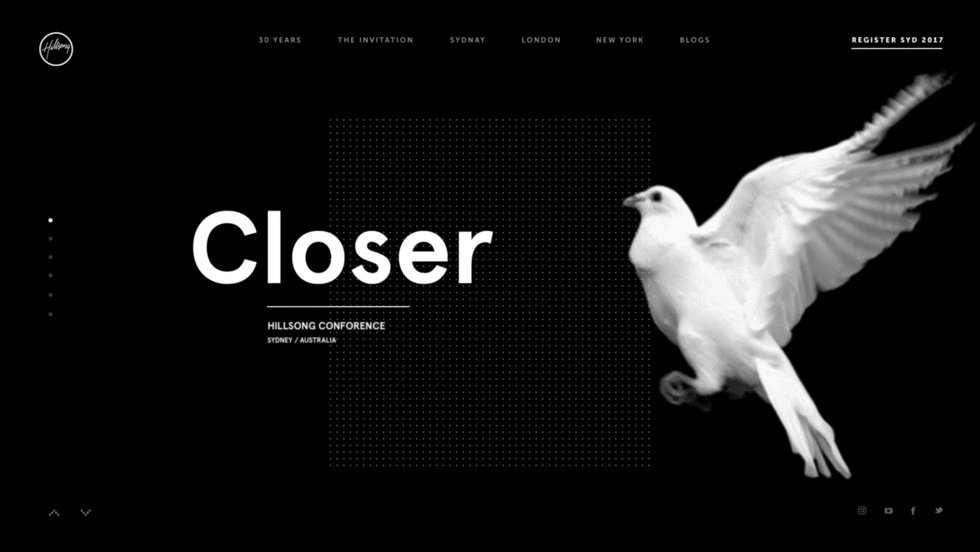
Синемаграфы
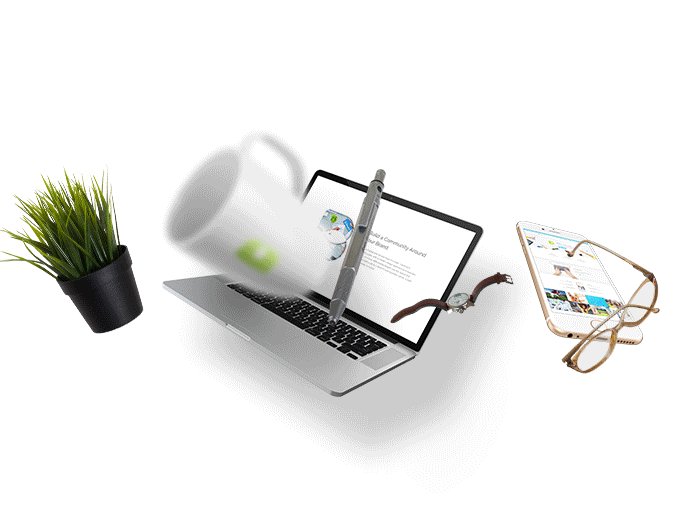
Синемаграфы – это не те гифки, что мы постоянно встречаем в интернете. Это все еще изображение, но с некоторым количеством подвижных элементов. Это делает фотографию более реалистичной и живой.



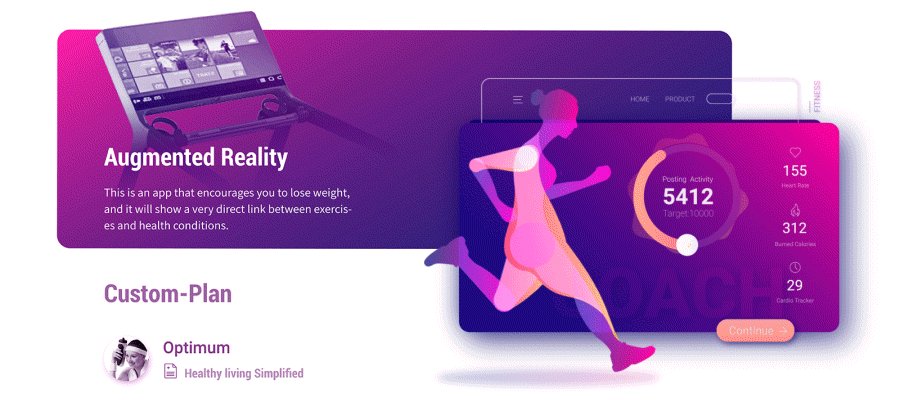
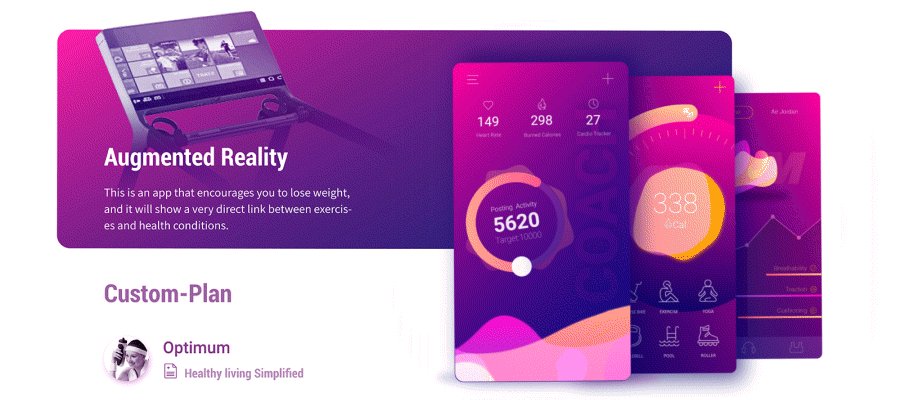
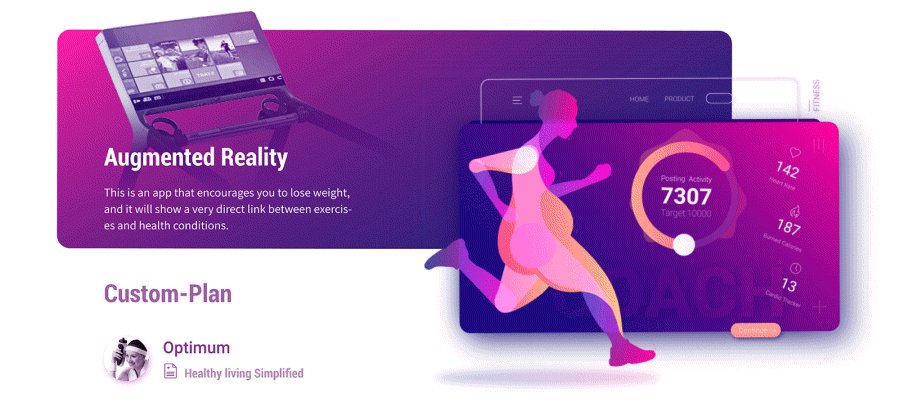
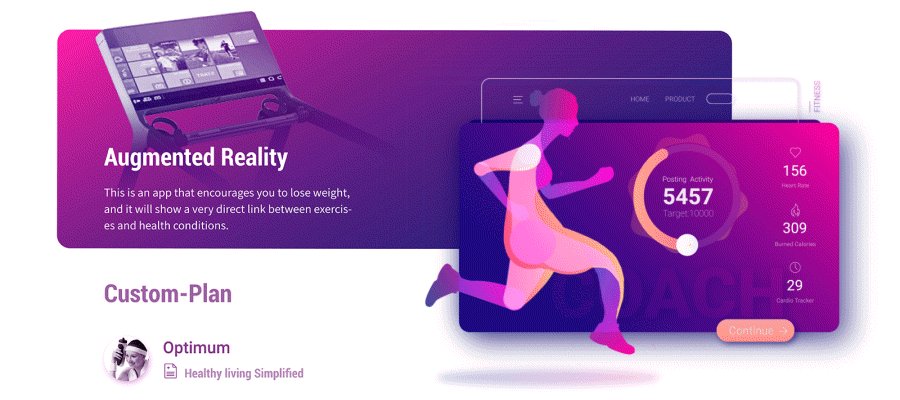
Больше 3D
Влияние 3D мы будем наблюдать во многих сферах дизайна, что усиливается развитием виртуальной и дополненной реальности.


Анимация
Анимация все чаще встречается в веб-дизайне, будь то GIF, SVG, WebGL CSS или видео.

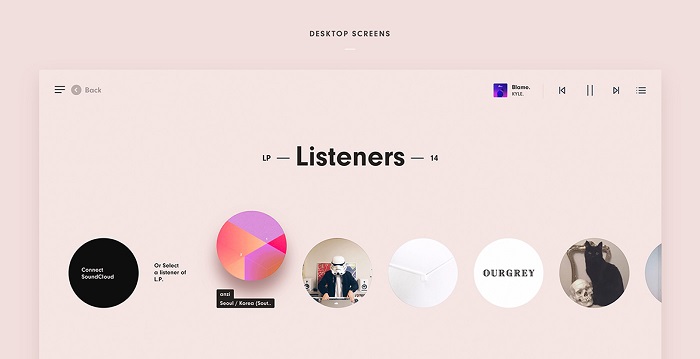
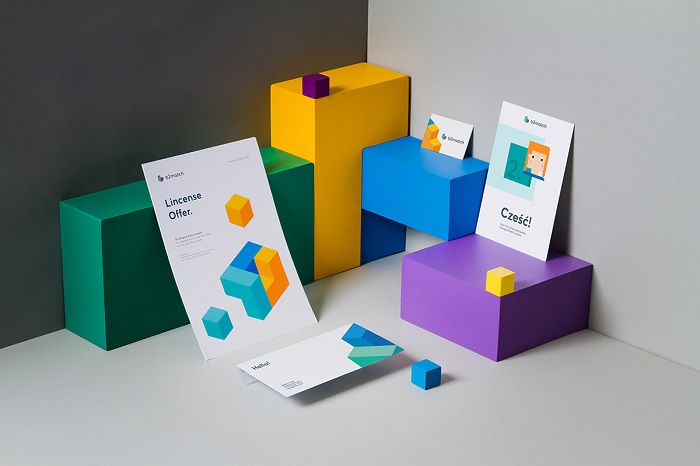
Геометрические фигуры, линии и круги
Этот тренд зародился в прошлом году и существует до сих пор. Вы можете сделать свой сайт уникальным просто за счет добавления геометрических фигур: как плоских, так и с легкой тенью.

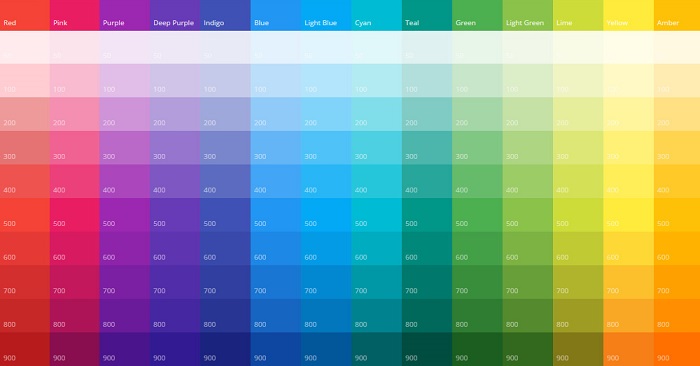
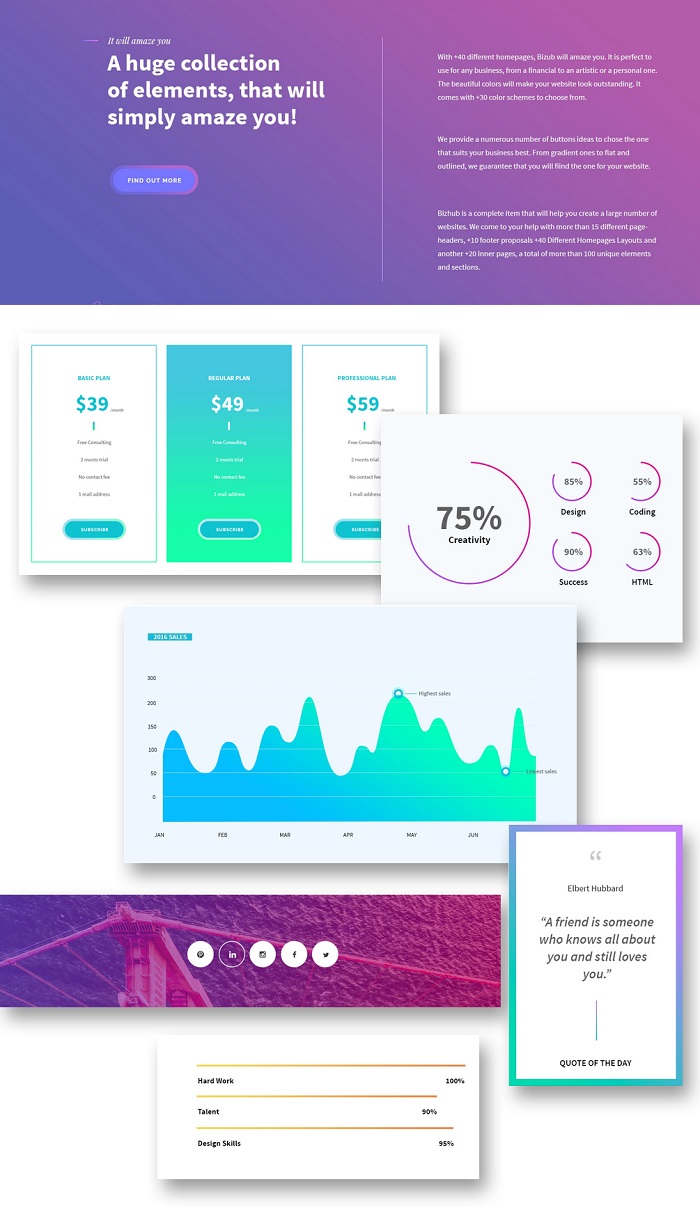
Смелые цвета
Смелые цвета отлично сочетаются с плоским дизайном. Для того, чтобы выбрать подходящий вариант, может обратиться к цветовой палитре Google.



Параллакс
Это визуальное решение поможет сделать уникальным любой веб-сайт. Экспериментируйте, создавая многослойные эффекты!

 Цветовые переходы
Цветовые переходы
Это решение сейчас встречается везде: в логотипах, кнопках, фонах и прочих элементах сайта. Что стало особенно популярным после редизайна Инстаграма.

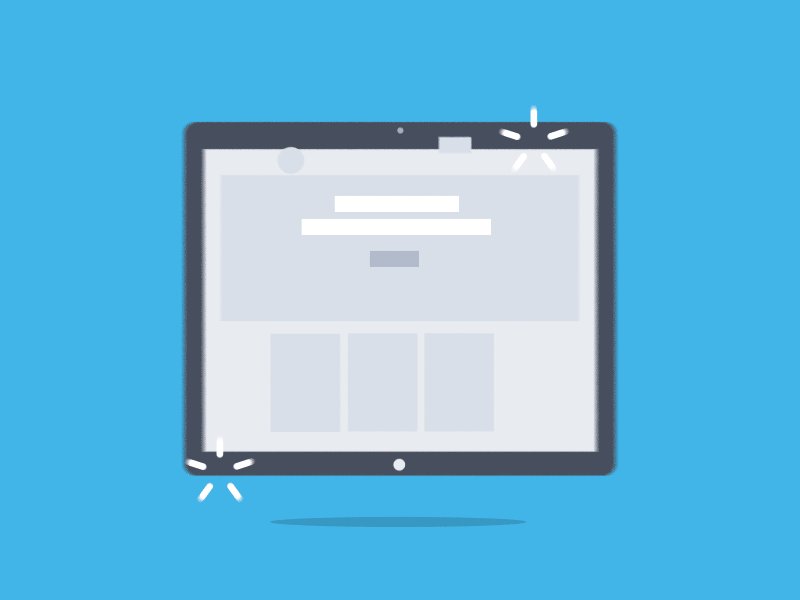
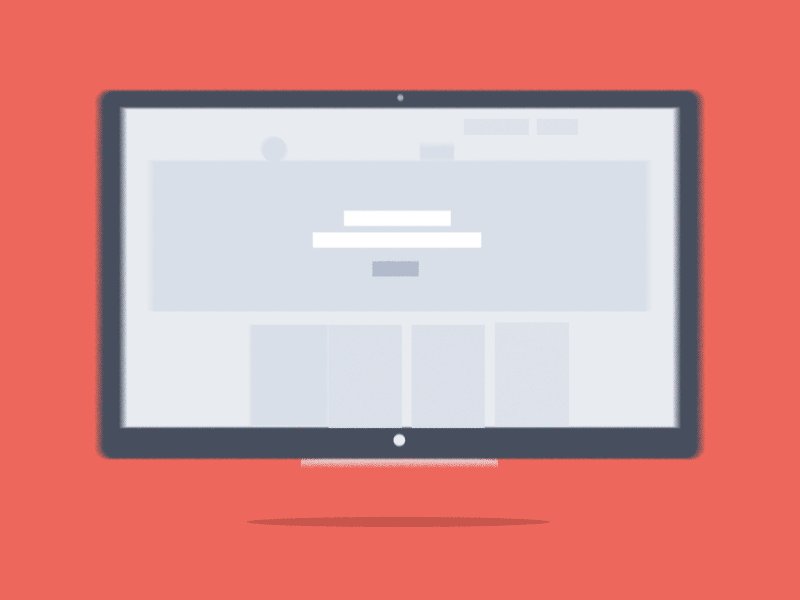
Респонсивный дизайн
Сейчас, когда мобильные телефоны и планшеты вытесняют десктоп, вопрос дизайна, который приспосабливается к размеру дисплея, как никогда актуален.

Уникальная графика и иллюстрации
Стоковые изображения никто не отменял, однако в тренде сейчас пользовательские изображения. Они делают ваш сайт действительно уникальным. Найдите дизайнера, которые нарисует картинки специально для вас.

Креативное использование пустого пространства
Ранее контент подстраивался под строгую сетку, формируя блоки и столбцы. Сейчас же это стало не обязательным, и с сеткой и нейтральным пространством проводятся различные эксперименты.

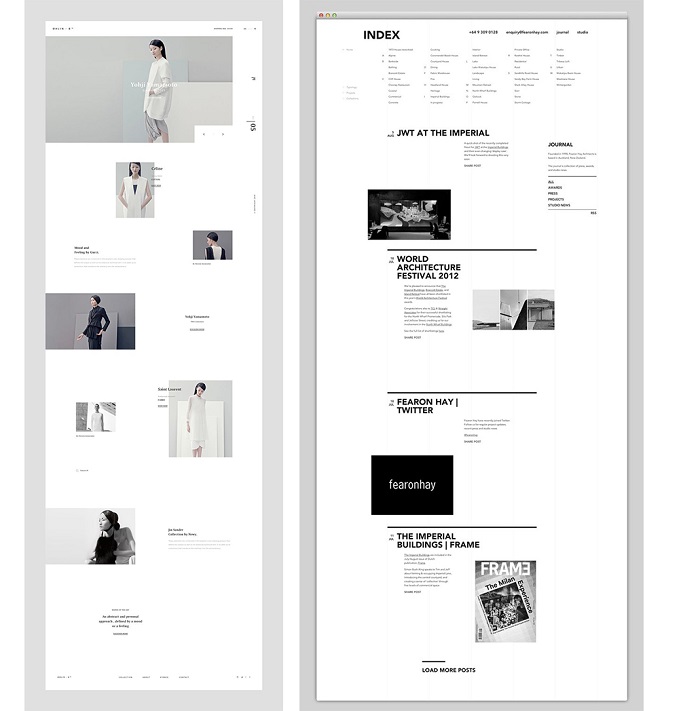
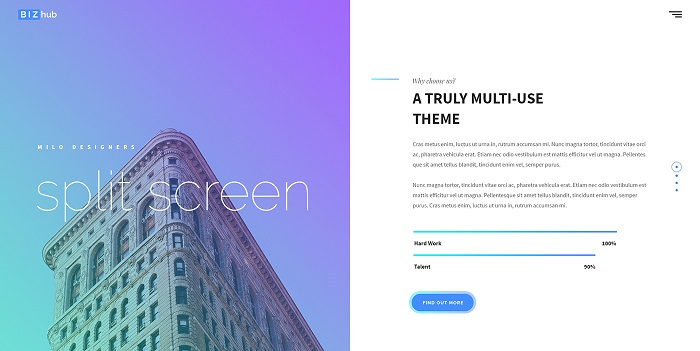
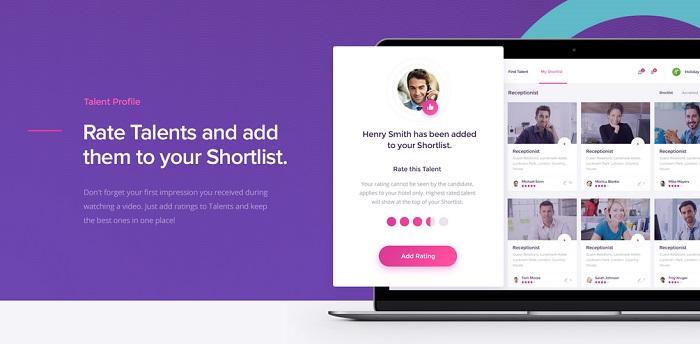
Раздельный контент
Это новшество появилось еще в 2015 году, но продолжает набирать обороты. Его суть заключается в том, что экран делится на две или более частей, с одинаково существенным контентом. Особенно актуально для респонсивного дизайна.

Видео везде
Качественные видео пользуются спросом и могут сыграть важную роль в дизайне вашего сайта, рассказывая историю о предлагаемом продукте. Видео может быть коротким и зацикленным и вызывать интерес у зрителя.

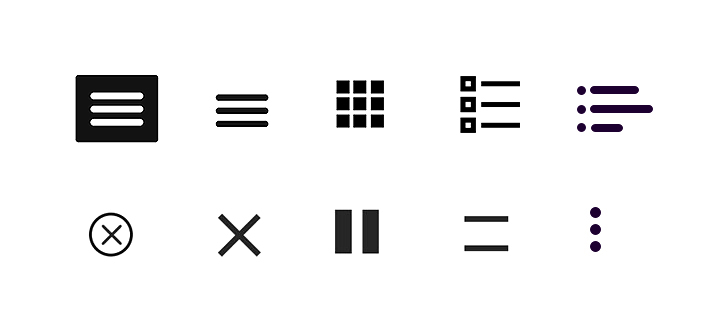
Скрытая навигация
Такого рода меню имеют ряд аргументов за и против, однако факт остается фактом: они используются повсеместно, и к ним постепенно привыкают даже противники.

Мелкие детали
В этом году в тренде внимание к мелким деталям. Таким как, например, точки навигации или логотипы в углу изображения.





/rating_on.png)