
 Разработка сайтов
Разработка сайтовСамостоятельный юзабилити-анализ сайта
Ни один сайт, каким бы привлекательным он ни казался, какими бы уникальными предложениями не бомбардировал посетителя, не будет нормально работать, если один будет банально неудобным и непонятным. Поэтому помимо всех прочих факторов, нужно особенно тщательно следить за юзабилити — анализировать, насколько ваш сайт удобен для пользователя, считать соответствующие статистические показатели, предпринимать меры на исправление недочетов и измерять их эффективность. В этом нет ничего особо сложного, так как для анализа юзабилити существуют специальные инструменты и приемы.
Инструменты для анализа юзабилити сайта
Самое первое, что можно рекомендовать для аналитики удобства сайта (а попутно и других параметров) — это Яндекс.Метрика и Google Analytics. Нужно лишь уметь правильно анализировать их отчеты и они откроют вам много интересного о работе вашего сайта, покажут какие страницы работают лучше, а какие хуже. Кроме этого, через эти распространенные сервисы аналитики можно отследить, как посетитель перемещался по воронке продаж, какие у него там возникали проблемы и что заставляло останавливаться, не завершив конверсионное действие. Идентифицировав этапы, на которых возникали ошибки, будет проще искать недостатки в юзабилити.
Плюсы работы с Метрикой и Google Analytics:
- Данные мы получаем измеримые и очень точные: любые колебания конверсии, показатель отказов, глубины просмотров нам доподлинно известны;
- Метрикой и Аналитикс можно пользоваться абсолютно бесплатно.
Минусы:
- Прежде, чем анализировать, в этих системах нужно освоиться, иначе некоторые данные можно неправильно интерпретировать — особенно это относится к достаточно сложному Analytics.
- Иногда не получается получить полные данные по сайту, если, например, не подключен никакой коллтрекинг, а клиенты на сайт звонят.
Отдельно в Яндекс.Метрике, стоит выделить Вебвизор (из аналогичных сторонних сервисов можно привести в пример clicktale.com). Он записывает видео визита пользователя на ваш сайт, фиксирует все движения мышкой, клики, нажатия клавиш, выделения текста и т.д. Используя вебвизор, вы вживаетесь в роль посетителя, который впервые открыл ваш сайт, и можете окинуть его свежим взглядом, и обнаружить что-то, что упускали до этого. Анализируя вебвизор, вы можете сформировать несколько групп пользователей вашего сайта, сегментировать их по количеству просмотренных страниц, выполненных целей и т.д. Таким образом, просмотрев несколько записей визитов из каждой группы, у вас лучше получится составить портрет потенциального клиента и разобраться, что их может не устраивать.
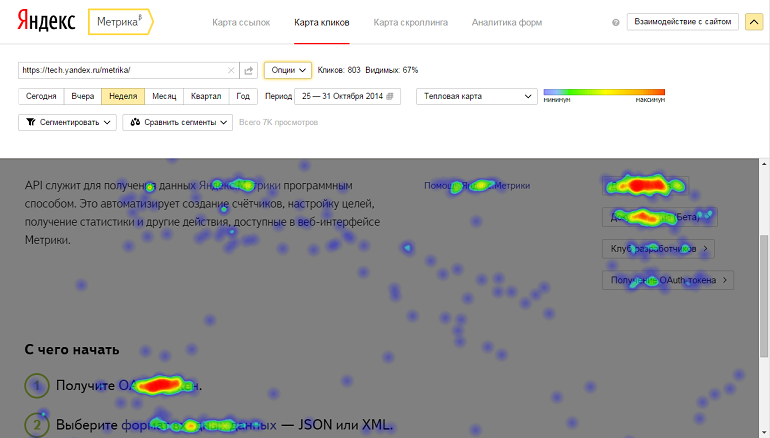
Кроме этого, наглядно демонстрируют взаимодействие посетителей с элементами сайта тепловые карты кликов. Кликают ли посетители по тем кнопкам, по которым должны? Замечают ли то, на что вы хотите обратить их внимание? Подробнее о тепловых картах мы рассказывали в этой статье.

Как провести аудит юзабилити сайта самостоятельно
Приведем небольшой чек-лист, пройдясь по которому можно оценить уровень удобства .
- Определите, какие блоки или участки вашего сайта являются основными и должны работать максимально эффективно.
- Понятно ли по главной странице или первому экрану, чему именно сайт посвящен.
- Нет ли ненужных процедур регистраций.
- Корректно ли работают все функции.
- Удобен ли ресурс не только для опытных пользователей, но и для новичков, которые только зашли на сайт.
- Если сайт работает на несколько регионов, отличаются ли для них контактные данные, телефоны и т.д.
- С сайта стоит убрать все, что может отвлекать внимание от основной идеи (если использование различной анимации и т.п. настолько необходимо, то попробуйте сделать возможность ее скрыть или остановить).
- Если на сайте несколько форм, то пользователь не должен вводить одну и ту же информацию дважы.
- Главная и второстепенные страницы должны быть расположены в строгой иерархии, посетитель должен понимать, где он находится.

Однако нужно отметить, что юзабилити — это не точная величина, она оценивается субъективно, поэтому здесь легко ошибиться, а иногда результаты даже противоречат логике и здравому смыслу. Следовательно, если вы беретесь за улучшение юзабилити вашего сайта, то делайте работу над ошибками постепенно: сначала меняйте только самое важное или то, в чем вы больше всего уверены. После того, как вы получили статистику по обновленному сайту, и если все ключевые параметры улучшились, то можно продвигаться дальше. И будьте готовы к тому, что вам придется тестировать несколько вариантов прежде, чем вы найдете лучший.




/rating_on.png)