
 Разработка сайтов
Разработка сайтовПринципы юзабилити сайта
С одной стороны, можно сказать, что нет универсального сайта, который бы всем понравился, как и нет одного подхода к оформлению веб-ресурсов. Но как показывают исследования, существуют определенные паттерны поведения пользователей на сайте, которые необходимо учитывать при его разработке. Следовательно, существуют некоторые общепринятые представления об удобстве сайта, которые стоит учитывать при разработке, предполагая, что большинство посетителей вашего сайта будут чувствовать себя на нем комфортно.
Самый главный принцип, который должен пройти красной нитью через весь интерфейс, звучит так: «чем проще, тем лучше». Смысл его состоит в том, что использование стандартных приемов оформления веб-страниц существенно облегчает пользователю жизнь.
Ведь, если он уже видел где-то подобную навигацию, расположение кнопок и пунктов меню, то будет знать, как этим всем пользоваться. А значит, будет уверенно чувствовать себя на вашем сайте. Остальные принципы юзабилити сайта для удобства разобъем на несколько смысловых групп.
Навигация
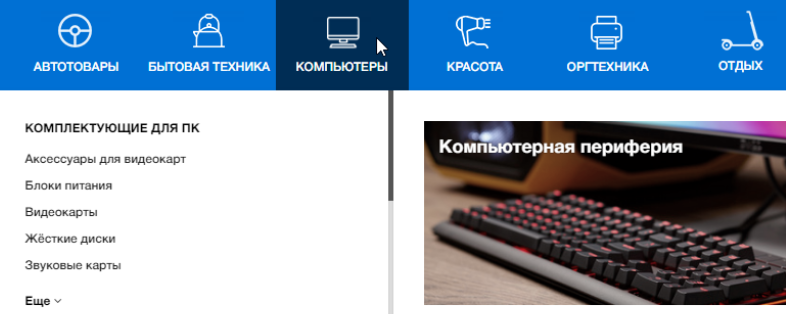
Основа юзабилити сайта — это удобная и понятная навигация. В горизонтальном меню должны находиться основные разделы, а в вертикальном — дополнительные. В последнее время все чаще встречаются сайты без вертикального меню, то есть, упрощенные до предела. Но это зависит от особенностей ресурса и размещаемого на нем контента.

Если, избавившись от вертикального меню, вы получите сложное и запутанное горизонтальное, то от этого приема лучше воздержаться. Кроме этого, имеет смысл продублировать главное меню в футере. Если ваш сайт имеет сложную структуру, сделайте для нее отдельную страницу, где в виде древовидного, интуитивно понятного списка выведите перечень всех категорий и подкатегорий.
Отсутствие ошибок
Тестирование и еще раз тестирование. Сайт должен работать корректно, ведь каждая секунда его неправильной работы, каждая ссылка, ведущая вникуда, или кнопка на несуществующую страницу будут стоить вам посетителей и клиентов. Никто не будет задерживаться на нерабочем сайте. И не забудьте оформить страницу-404 в стиле вашего веб-ресурса.
Оформление шапки сайта
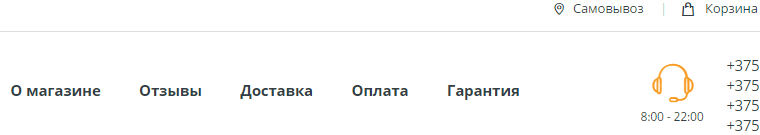
Именно в верхней части сайта люди чаще и дольше задерживают свой взгляд. Некоторым даже лень прокручивать страничку вниз. Если в хэдере нет нужной информации (меню, контактные данные, телефоны и т. д.), многие пользователи просто не будут тратить время на ее поиски. В общем, в шапке размещаем все данные, на которые хотели бы обратить внимание клиентов, в первую очередь.

Свободное пространство
Вероятно, вам встречались сайты, на которых каждый лишний сантиметр чем-то затыкался: какими-то баннерами, иконками, кнопочками, анимацией. Скученный текст, куча ненужной информации. Настоящие мастера веб-дизайна всегда оставят на сайте свободное пространство, а текст оформят с нормальным междустрочным интервалом, чтобы пользователю было легче дышать, а информация воспринималась легко и доступно.
Читайте также: Самостоятельный юзабилити-анализ сайта
Качественный текст
К качеству текста относятся не только его смысловая составляющая и отсутствие ошибок, но и правильное форматирование. Ведь есть приемы, благодаря которым можно привлечь больше внимания к вашему контенту. Это:
- наличие заголовков и подзаголовков;
- выделение ключевых слов и важной информации (жирным шрифтом, сносками, маркерами и т. д.);
- использование нумерованных и маркированных списков;
- разбивка текста на абзацы, состоящие из 3-4 предложений.
Поиск по сайту
Казалось бы, и так понятно, что на веб-ресурсе должен быть внутренний поиск. Но нет — сплошь и рядом встречаются сайты, на которых нет и намека на этот важнейший элемент юзабилити. А ведь большинство пользователей приходит на веб-сайт с четкой целью: найти какую-то информацию и побыстрей.

Сделав поисковую строку и фильтр, вы осчастливите и себя, и потенциальных клиентов. Они найдут то, что им надо, вы — увеличите свою конверсию и, возможно, получите постоянного покупателя.
Скорость загрузки
В продолжение предыдущего требования к юзабилити сайта — люди очень нетерпеливы, они приходят в Интернет за информацией и хотят получить ее максимально быстро. По результатам исследований, пользователи в среднем проводят на веб-странице 27 секунд и редко прокручивают ее до конца. Происходит это потому, что в интернете много хлама и бесполезной информации — если бы люди подробно изучали каждый ресурс, они бы сошли с ума.
Читайте также: Оцените скорость работы своего сайта
Поэтому у вас есть всего несколько секунд, чтобы рассказать посетителю о себе, заинтересовать его и подвигнуть на дальнейшие действия. А если большую часть из этого отведенного вам времени будет занимать загрузка сайта, то шансов завлечь потенциального клиента у вас практически не остается — он просто уйдет на другой сайт. Вот этим вопросом, как привлечь и удержать посетителя, и занимается юзабилити.




/rating_on.png)