
 Разработка сайтов
Разработка сайтовКакой должна быть правильная лид-форма для сайта
Пожалуй, ни над чем не проводят больше сплит-тестов, чем над лид-формой (формой заявки). Заполнить данные в полях и нажать на кнопку – это то, чего мы всегда хотим от посетителя нашего сайта, поэтому важность данного элемента трудно переоценить. Кроме этого, несмотря на кажущуюся простоту элемента, в нем много что можно поменять: шрифты, тексты, цвета, размер, расположение и так далее. Вариантов для оформления формы заявки великое множество, но в этой статье мы опишем несколько принципов, которые будут актуальны всегда.
Расположите лид-форму на первом экране
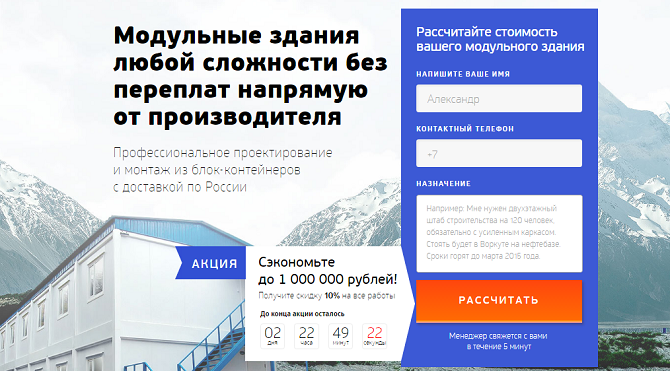
Заходя на сайт, человек уже предполагает, что хочет от него получить, поэтому идеальным развитием событий будет такое: открывается лендинг, сразу виден, создается пониманием, какие товары или услуги предлагаются, и форма заявки тут как тут. Посетителю нужно моментально дать понять, как он может получить то, что хочет, поэтому форму связи не прячьте.
Форма выделяется среди всего остального

Первый экран, несмотря на свою важность, не должен пестреть красками и быть переполнен всякими мелочами. Внимание должно концентрироваться на форме, поэтому желательно выделить её другим цветом, контрастирующим с остальным содержанием экрана. Кроме того, обеспечьте отступы от остальных элементов, чтобы форме свободно дышалось, и возле нее не было ничего несущественного.
Возле формы не должно быть видео или анимации
Этот совет перекликается с предыдущим. Видео, как бы хорошо оно не улучшало конверсию, не будет работать во благо, если его расположить на первом экране. В этом случае оно ожидаемо перетягивает на себя все внимание, и форма заявки выпадает из поля зрения. Если у вас есть действительно мощный видео-контент, то хуже не станет, если вы расположите его, к примеру, на втором экране.
Обоснования
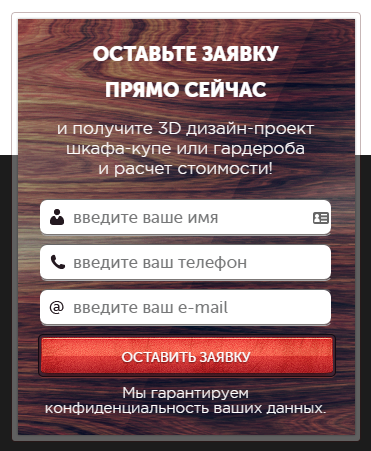
У человека могут возникать сомнения, зачем ему оставлять заявку. Снимите сомнения, указав ему прямым текстом, зачем он заполняет то или иное поле. Под полем «Введите ваш телефон» напишите «Чтобы мы в течение пяти минут смогли вас бесплатно проконсультировать», а под полем «Оставьте свой e-mail» — «Чтобы мы выслали вам полный каталог наших работ». Это может сыграть на пользу, даже несмотря на то, что форма станет более громоздкой.
Направление взгляда

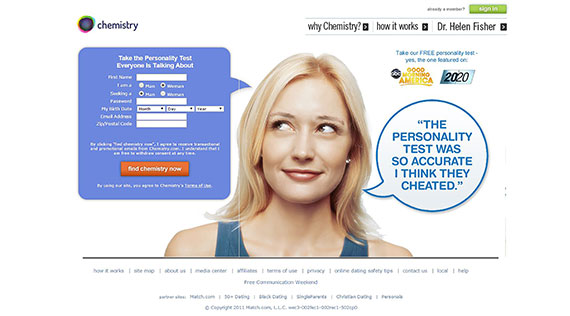
Работающий способ привлечь внимание к форме – это разместить на фоновой картинке человека, чей взгляд направлен на форму. Встречается не так и редко, и не зря, исследования, проводимые с помощью тепловых карт, показали эффективность этого метода.
Оффер в форме

Наконец, добавьте мотивации. Это, возможно, главный совет. Ни что так не заставит оформить заявку, как дополнительный бонус, который получит пользователь. В заголовке форме предлагайте что-нибудь действительно полезное и нужное. Это не обязательно должно быть что-то, что человек получит, только оформив заказ. Бесплатные pdf-файлы, ссылки на записи вебинаров, консультации с выездом к заказчику – перебирайте варианты и найдите свое.
Вывод
Как и в любом другом моменте, касающемся интернет-маркетинга, остается посоветовать делать А/Б-тесты своих лид-форм. Менять и самые незначительные мелочи, типа размера шрифта и маски поля заполнения телефона, до более существенных моментов: заголовка формы либо количества полей. Идеал находится только таким путем.




/rating_on.png)