
 Разработка сайтов
Разработка сайтовКакая ширина сайта является идеальной
Разрабатывая сайт сегодня нужно думать не только о том, насколько он красив, удобен и полезен, но еще и решать такой технический момент, как его отображение на разных видах дисплеев. Когда с него могут заходить с маленьких телефонов, средних планшетах и больших компьютеров, то поиск оптимального решения по структуре и дизайну становится чуть труднее.
Какие существуют типы верстки
Перед тем, как узнать идеальную ширину сайта, разберемся с видами верстки.
Фиксированная верстка
Проще говоря, мы жестко задаем параметры сайта, и его ширина не меняется, независимо от того, какое разрешение у пользователя. Это самый плохой вариант, использовать его вообще не рекомендуется, это явно вчерашний день.
Резиновая верстка без ограничений
Ширина сайта подстраивается под ширину браузера. Браузер шире – блоки снизу перемещаются вбок. Браузер уже – блоки располагаются друг под другом.
Плюсы такой верстки:
- Пространство используется по максимуму, нет зияющей пустоты слева или справа от контента на широкоформатном экране с высоким разрешением.
Минусы:
- На большом экране сайт очень сильно расползается. Особенно это неудобно для текста.
- Периодически может возникать пустое пространство между блоками.
Кроме того, при маленькой ширине экрана блоки будут наползать друг на друга, если не задана минимальная ширина. Чтобы избежать данных проблем, можно применить следующий способ:
Резиновая верстка с заданной минимальной и максимальной шириной
В данном случае в указанных вами пределах сайт может менять позиционирование блоков, но у него есть определенные ограничения:
- минимум – достигнув этого предела, блоки не «сжимаются», а появляется полоса прокрутки;
- максимум – контент не увеличивается по ширине, а добавляется пустое пространство по бокам, контент сайта при этом размещается по центру.
Плюсы:
- Мы уверены в том, как выглядит контент нашего сайта при определенном разрешении Естественно, мы стараемся сделать максимально красивый сайт для наиболее распространенных разрешений в нашей тематике.
Минусы:
- Если вы выберете слишком маленький максимум для большого экрана, может возникнуть проблема с пустыми полями по бокам.

Адаптивная верстка
Наиболее современный и применяемый вариант верстки. Не только блоки контента позиционируются относительно друг друга в зависимости от разрешения, но и контент блоков (шрифты, изображения и т.д.) меняется в размерах.
При адаптивной верстке мы можем делать с контентом все, что угодно, в зависимости от разрешения. Плюс данной верстки еще и в том, что она хорошо подходит для экранов мобильных устройств, в отличие от первых двух вариантов.
Если вы остановились на адаптивной верстке, рекомендуем пользоваться правилом Mobile First, т.е. вначале работаем с малым разрешением и постепенно двигаемся к большому экрану.
Плюсы:
- Наиболее современный и правильный тип верстки.
Минусы:
- Может быть довольно сложной в реализации (в отдельных случаях). В любом случае вам нужно понимать, какое разрешение для вашего сайта в приоритете, чтобы правильно отобразить сайт на этих разрешениях.
Все эти методики могут сочетаться в зависимости от ситуации. Например, адаптивный дизайн может дополнять резиновую верстку, либо сайт сделан на резиновом дизайне, а для мобильных приложений сделана мобильная адаптивная версия.
Какой способ верстки и ширину сайта выбрать?
Первое – сайт должен быть максимально удобен и презентабелен для наиболее распространенного разрешения.
Общую статистику популярных разрешений можно найти в сервисах:
- w3counter.com – тут статистика в первую очередь по США;
- liveinternet.ru – это общая статистика. Также можно сегментировать статистику по категориям.
Лучше всего, если информация по разрешениям будет касаться именно вашей тематики, поскольку бывают ситуации, когда целевой аудитории свойственно пользоваться нестандартными разрешениями.
Как видим, в зависимости от тематики, у популярных разрешений могут быть свои особенности, хотя это бывает довольно редко.
Например, если мы возьмем за основу информацию с сайта w3counter, самое популярное разрешение по ширине – это 1366px. Соответственно, эту ширину можно брать как максимум, больше которого увеличивать контент не стоит.
При этом учитывайте, что контент смотрится лучше, когда есть небольшие отступы по бокам. Плюс к этому, немного (порядка 24) пикселей нужно оставить под полосу прокрутки. Размер отступов выбирайте сами – обычно это порядка 50-80px.
Учитывая это, мы склоняемся к варианту фиксированной максимальной ширины. За среднюю цифру максимума можно взять примерно 1200px.
В качестве минимальной ширины, после которой появляется полоса горизонтального скролла, можно взять 960px. Меньше делать особого смысла нет.
Как узнать статистику своего сайта по разрешениям экрана
Проверить, с каких именно устройств к вам заходят, можно с помощью всем привычных средств аналитики.
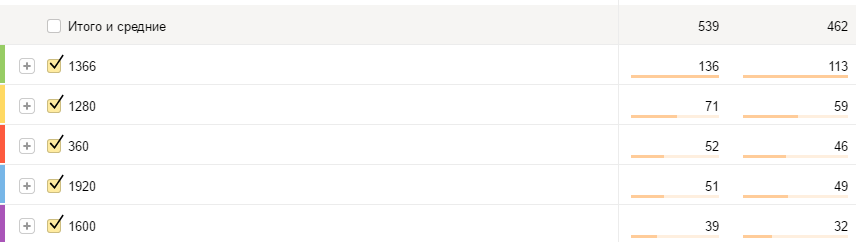
Для Яндекс.Метрики:
Необходимо перейти в раздел Отчеты -> Стандартные отчеты -> Технологии -> Разрешение дисплея. В отчете вы увидите детальную статистику о том, с девайсов какого разрешения к вам заходят, и при каком разрешении на чаще люди остаются подольше.

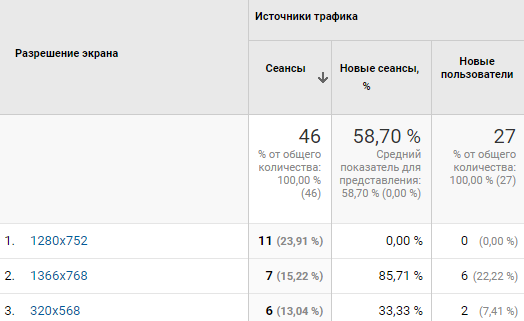
Для Google Analytics:
Технологии -> Браузер и ОС -> Разрешение экрана:

Данные отчеты полезны еще и тем, что мы можем выявить проблемы отображения сайта на определенном разрешении. Для этого обратите внимание на колонку «Показатель отказов».
Если вы видите, что на определенном разрешении показатель отказов значительно выше среднего – следует протестировать отображение сайта в этом разрешении.
Как проверить отображение сайта на разных разрешениях?
Чтобы проверить, как выглядит ваш сайт на устройствах с разными разрешениями, можно использовать:
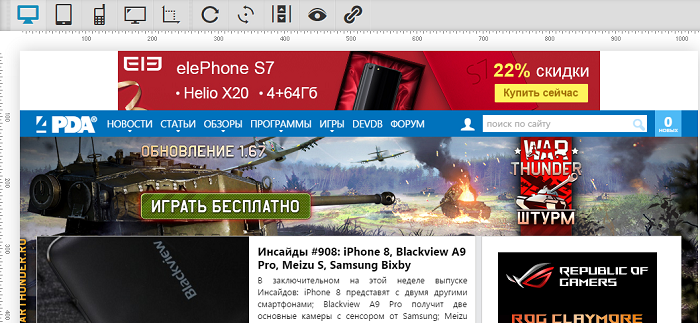
1. Онлайн-сервис quirktools.com

Тут все довольно просто:
- выбираете устройство (начиная от телефона и заканчивая телевизором);
- выбираете разрешение (есть стандартные варианты, также можно указать размер в пикселях самостоятельно);
- указываете нужные настройки – сайт отображается у вас на экране при заданных параметрах.
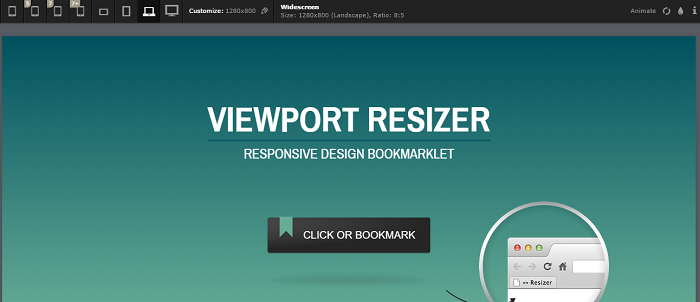
2. Скрипт для браузера Chrome viewport-resizer

Суть та же, что и в онлайн-сервисе, только в данном случае настройки появляются непосредственно в браузере:
Вывод
Перед созданием нового сайта или редизайном необходимо:
- понять, какие разрешения наиболее популярны у вашей целевой аудитории;
- определить максимальные и минимальные размеры сайта (в пикселях);
- выбрать тип верстки;
- после создания и реализации протестироватьть сайт на разных разрешениях и убедиться, что он корректно и презентабельно отображается в любом разрешении.




/rating_on.png)