
 Разработка сайтов
Разработка сайтовКак самостоятельно провести аудит сайта
Два основных случая, когда необходим аудит сайта — это когда нужно заниматься его поисковым продвижением, и когда он не приводит клиентов, хотя посетителей там достаточно. Но за этой простой и емкой фразой скрывается целый пласт работ, которые нужно проводить в рамках аудита, когда нужно выяснить, что же именно не так. Давайте разбираться.
Самостоятельный сео аудит сайта: видимость для поисковиков
Для начала рассмотрим, что мы можем сделать, чтобы Яндекс или Гугл стали проще замечать сайт.
Файл robots.txt
О robots.txt мы уже писали. Это файл, который напрямую обращается к поисковику, и говорит, что и как надо индексировать. При неверной настройке он может наложить множество неудобных ограничений.
Мета-тег robots
Тег robots, в свою очередь, так же может объяснять поисковику правила индексации, однако они уже будут относиться к каждой отдельной странице. И точно так же он может страницу от поисковика скрыть, когда это не нужно.
Карта сайта
На сайте должна присутствовать XML-карта, которая передаст поисковой машине информацию обо всех страницах, которые на сайте есть — для особо крупных это очень актуально. HTML тоже не бесполезна, но она нужна уже для посетителей.

HTTP заголовки
В то время, как большинство страниц должны иметь 200 заголовки, существует вариант с заголовками 301 и 302. Первые используются в случае необходимости редиректа (обратите внимание, что редирект может потом со временем не понадобится, поэтому HTTP нужно будет менять), вторые — при склейке страниц. Ну и, конечно, не будем забывать о странице 404 — крайне желательно, чтобы существовал её пользовательский вариант.
Скорость загрузки
Очень важный параметр, несмотря на то, что мы живем в эпоху быстрого интернета. О том, как измерить скорость сайта и что нужно делать, для её увеличения, мы уже писали.
Страницы в индексе

Узнать количество проиндексированных Гуглом страниц можно, вбив в поисковой строке команду site:mysite.com Возможные негативные вариант:
- Гугл показывает меньше страниц, чем у вас есть на сайте. Возможно, на сайт наложены какие-либо фильтры.
- Гугл показывает больше страниц, чем есть на сайте. Если разрыв очень большой — возможно, дело в том, что на сайте много дублей, от которых лучше избавляться.
Юзабилити аудит сайта
О том, как провести юзабилити-анализ сайта, мы уже писали. Если коротко, сайт с хорошим юзабилити характеризуется следующими качествами:
- структура интуитивно понятна
- контактные данные легко находятся
- все элементы сайта на своих местах
- если на сайте много страниц, то стоит избегать большой вложенности
- удобная навигация (верхнее меню, футер, «хлебные крошки» и т.д.)

Анализ внутренних факторов ранжирования
Структура адресов страниц
Если у вас на сайте много разделов, а в них есть еще и вложенные, то их названия должны быть настолько понятными, что можно не видя саму страницу, определить, что там будет размещено. Поэтому в первую очередь адреса должны быть логичными, а также очень желательно, чтобы они содержали ключевые слова.
Мета данные Title и Description
Тайтл и дескрипшен должны быть прописаны для каждой страницы и они должны быть уникальными, также описание не должно дублировать заголовок. Они должны быть информативными, понятными и содержать в себе ключевые слова.
Заголовки
На странице должен присутствовать только один заголовок <h1>. Все остальные заголовки, в зависимости от размера шрифта, должны соблюдать принцип вложенности. То есть <h2> не может идти после <h4>, если это, конечно, не новый раздел текста и размещение таких заголовков логично. Сюда же можно отнести использованием тегом <stong> и <em>. Они должны использоваться, но во-первых, не злоупотребляйте ими, во-вторых, они должны быть вставлены в текст — к заголовкам их применять нельзя.
Атрибуты Alt у картинок
Если картинка не загрузилась, то на ее место будет пустая рамка, внутри которой написано краткое описание — это и есть атрибут alt. Они, как и все прочие моменты, должны быть логичными и действительно описывать, что изображает картинка. В альте можно написать вариацию главного ключа вашей страницы, но не стоит его дублировать и задавать одинаковым для всех изображений.
Валидность кода
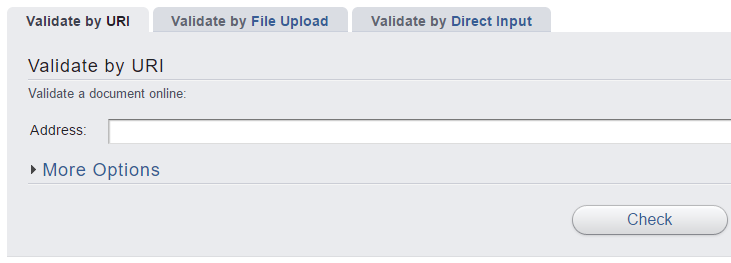
В коде вашей страницы желательно обойтись без ошибок. Чтобы в этом убедиться, проверьте свой сайт в сервисе-валидаторе W3C.

Анализ внешних факторов ранжирования
И проверим то, что находится за пределами вашего сайта.
Обратные ссылки
Есть ряд сервисов, которые позволяют узнать, какие сайты на вас ссылаются. Важно знать количество внешних ссылок, а также на каких сайтах они чаще всего размещаются, насколько разнообразен текст анкоров и т.д. Это важный момент, так если сайт продвигался не совсем честными методами — то есть ссылки будут представлять собой фактически спам, от них следует избавляться и менять на более качественные.
Вывод
Этих шагов достаточно для того, что проверить свой сайт на наличие наиболее важных и критических недочетов. Многие из них могут сильно препятствовать вашему попаданию в топ выдачи. И не забывайте, что на успешность сайта влияет не только то, как его видят механизмы машины-поисковика, но и как к нему относится человек, который его посетил. Следовательно, улучшение юзабилити сайта, его дружелюбия по отношению к пользователю, имеет даже большее значение, потому что вся остальная механическая работа на человека напрямую не влияет.




/rating_on.png)