
 Аналитика
АналитикаСобытия в Google Analytics: отслеживание и настройка
Многие знают, что Google Analytics позволяет отслеживать разнообразные события, которые происходят на сайте. На первый взгляд, настройка отслеживания событий может показаться сложной, как и все, что касается Гугл Аналитикс, однако это не так. И тем более, даже если бы это было сложно, то в настройке этой разобраться нужно обязательно, потому что без отслеживания основных целей на сайте, толку от аналитики практически не будет.
Настройка отслеживания событий в Google Analytics
Событие — любое взаимодействие пользователя с контентом сайта, которое необходимо отследить (нажатие на кнопку, просмотр видео, переключение изображений и так далее).
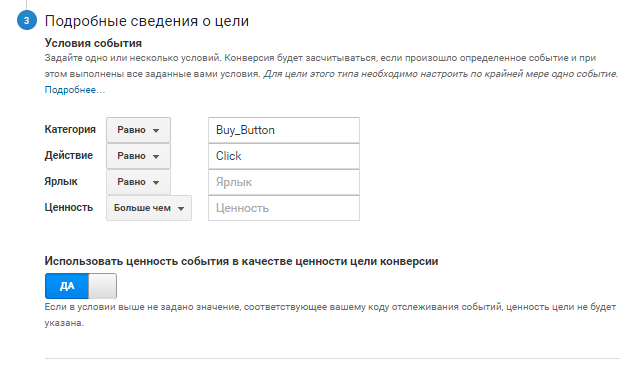
Первый шаг настройки: в панели администратора Google Analytics необходимо задать категорию события и действие. Например, категория — форма обратной связи, действие — клик по кнопке «Отправить».

Категория и действие являются обязательными параметрами, ярлык — рекомендуемым, ценность («значение») — необязательным.
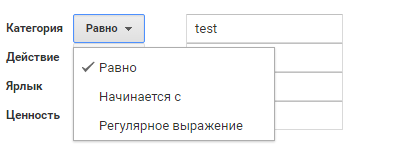
При настройке существует три варианта соответствия:

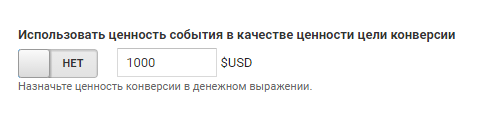
При настройке цели вы можете задать «Ценность цели». Например, если вы подсчитали, что из 10 заявок 1 посетитель заказывает ваш товар или услугу и ваш средний чек составляет 1000 долларов, то ценность одной отправки составляет 1000/10 = 100 долларов.

Передача данных о событии в Google Analytics
Основная сложность настройки отслеживания событий заключается в том, что нужно во время целевого действия сгенерировать и передать данные в Google Analytics.
1. Отправка по умолчанию
Некоторые сервисы отправляют события по умолчанию или после несложной настройки. К таким относится, например, Jivosite. Если вы используете подобный сервис, информацию о параметрах событий (категория, действие, ярлык) сможете найти в справочной информации.
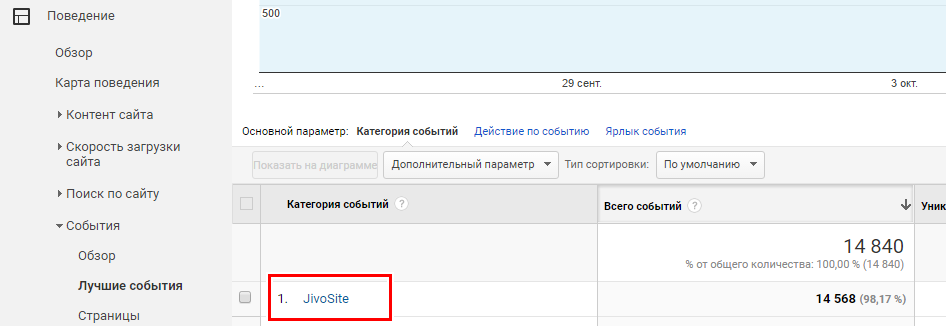
Чтобы проверить, отправляет ли используемый вами сервис события, можно в соответствующем отчете («Поведение» — «События» — «Лучшие события»).

2. Настройка отслеживания с помощью Google Tag Manager
Если в отчете «Лучшие события» нужные вам события не обнаружились, а отслеживать отправленные формы все-таки хочется — настройте отслеживание с помощью Google Tag Manager.
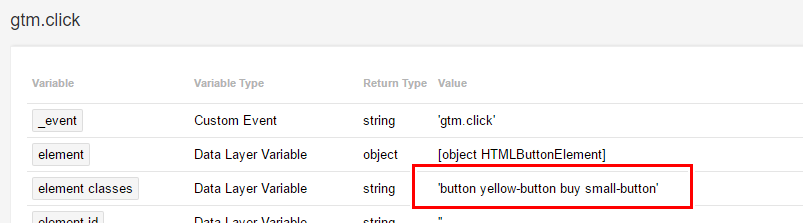
Если GTM «понимает» верстку вашего сайта, определите уникальный элемент, с помощью которого вы сможете зафиксировать нужно действие. Например, при нажатии на кнопку «Купить» тег менеджер фиксирует обращение к элементу с классом «button yellow-button buy small-button».

Этот текст нужно ввести в настройках триггера, который будет срабатывать для отслеживания нажатия на кнопку «Купить». Обязательно убедитесь, что класс, который вы используете для настройки событий, есть только у кнопок «Купить».
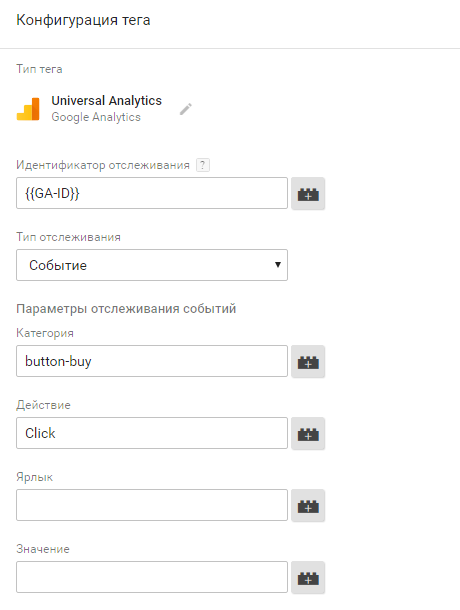
В настройках тега выберите, какое именно событие необходимо отправить в Google Analytics при срабатывании триггера.

Эту же информацию укажите в при настройке цели непосредственно в Google Analytics.
3. Настройка отслеживания с помощью dataLayer
Если Google Tag Manager плохо работает с версткой конкретного сайта или вы хотите отслеживать не просто нажатие на кнопку, а количество фактически заполненных форм, для настройки целей понадобится программист, который присвоит выбранным элементам сайта параметр dataLayer.
Как работает отслеживание с помощью dataLayer?
- В нужные момент (отправлена форма, нажата кнопка, совершена транзакция) переменная dataLayer записывает информацию о событии в JavaScript.
- Срабатывает триггер, настроенный в GTM.
- В Google Analytics отправляется событие (или просмотр виртуальной страницы).
Сам код выглядит следующим образом:
dataLayer.push({'event': 'event_name'});Где event_name — название нашего события.
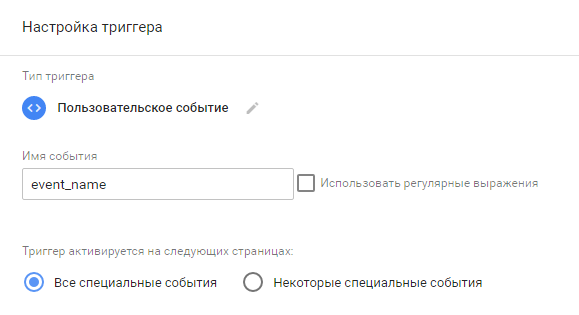
Настройка триггера в менеджере тегов будет такой:

В Google Tag Manager вы сможете настроить несколько триггеров на одну переменную dataLayer и не нужно лишний раз редактировать код сайта. Например, существует возможность настроить отслеживание действия сразу для Google Analytics и Яндекс.Метрики.
Для передачи события из GTM в Яндекс.Метрику необходимо создать тег типа «Пользовательский код HTML» и добавить код:
<script>
yaCounterXXXXXX.reachGoal('TARGET_NAME');
<script>Здесь «XXXXXX» — номер счетчика Метрики, «TARGET_NAME» — название события.




/rating_on.png)