
 Аналитика
АналитикаКак установить на сайт счетчик LiveInternet
Средств аналитики много не бывает. Да, Яндекс.Метрика и Google Analytics нам предоставят уйму информации, в которой можно долго копаться, однако что мешает установить еще один счетчик? Если вы уже пользовались двумя системами на одном сайте, то наверняка замечали, что они могут показывать различающиеся данные. Как минимум для дополнительной проверки можно установить еще один счетчик, например, простой и понятный счетчик LiveInternet.
Счетчик LiveInternet не привязывается ни к какой рекламной системе и в нем нельзя задавать конверсионные цели, как, например, в Метрике. Тем не менее, он будет полезным, так как:
- он собирает статистику о том, из каких поисковых систем к вам приходят
- показывает, на каких позициях вы находитесь в Яндексе и Гугле
- по каким ключам вас ищут и находят (также применимо к Яндексу и Гуглу)
Да, он простой, но зато наглядный и не требующий даже минуты времени на то, чтобы разобраться, что где посмотреть.
Установка счетчика посещений LiveInternet
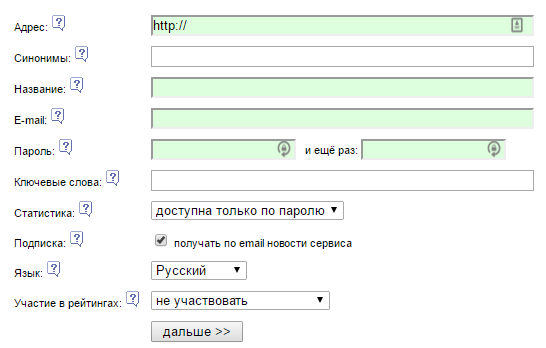
Сначала перейдите по ссылке http://www.liveinternet.ru/add и зарегистрируйтесь в системе.

Здесь обязательно нужно заполнить поля, выделенные цветом. Из опциональных полей интересны два. Первое — участие в рейтингах. Вы можете выбрать тематику своего сайта, и если он будет достаточно популярным, то поднимется во внутреннем рейтинге LiveInternet, что может привести вам дополнительный трафик. Чтобы в рейтинге вас было проще найти, внести несколько ключевых слов, описывающих ваш сайт. Второе — публичная статистика. Включать ее не рекомендуем. Это имеет смысл, только если сайт у вас раскрученный и посещаемый — в этом случае доступная всем статистика станет еще одним подтверждением статуса.
Завершите регистрацию и переходите к получению html-счетчика.
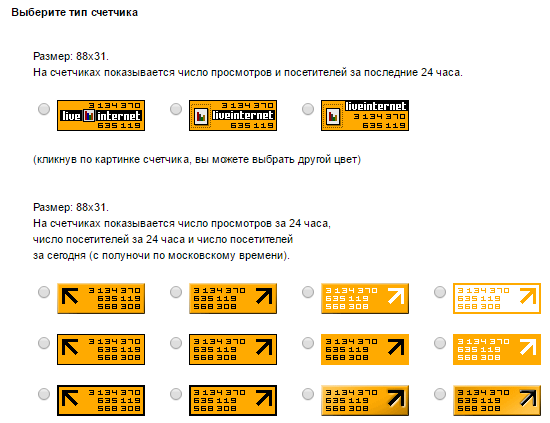
Правда, LiveInternet немного хитрят и предлагают сразу не код счетчика, а его виджет, который будет на обозрении всех посетителей сайта.

Его можно и спрятать, об этом ниже. Если виджет прятать не хотите, то выберите тот, что вам по вкусу и теперь уж точно переходите к получению кода.

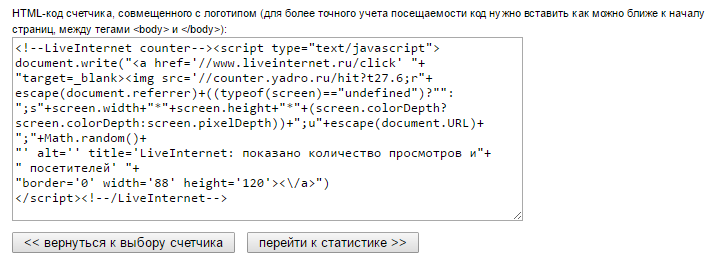
Код счетчика между тегами <body> </body>. Все просто, теперь он работает!
Как скрыть счетчик LiveInternet
Как было сказано, не всегда хочется показывать свой счетчик. Если он показывает скудную статистику, то это может отвернуть некоторых посетителей или хотя бы посеять смутные сомнения. Следовательно, счетчик нужно убрать. В самом LiveInternet такой функции нет, но это можно сделать с помощью стилей css. Никакой сложности в этом нет, можно внести изменения как в файле style.css, так и на странице, где установлен счетчик. Это делается прописыванием свойства display: none в контейнере, куда предварительно мы заключим наш счетчик.
Выглядеть это будет так:
<div style=»display: none»>
<!—LiveInternet counter—><script type=»text/javascript»>
document.write(«<a href=’//www.liveinternet.ru/click’ «+
«target=_blank><img src=’//counter.yadro.ru/hit?t27.6;r»+
escape(document.referrer)+((typeof(screen)==»undefined»)?»»:
«;s»+screen.width+»*»+screen.height+»*»+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+»;u»+escape(document.URL)+
«;»+Math.random()+
«‘ alt=» title=’LiveInternet: показано количество просмотров и»+
» посетителей’ «+
«border=’0′ width=’88’ height=’120′><\/a>»)
</script><!—/LiveInternet—>
</div>
На этом все: счетчик установлен и доступен только вам!




/rating_on.png)