
 Аналитика
АналитикаДелаем аудит лендинга средствами Яндекс.Метрики
Предположим, у вас есть посадочная страница, эффективностью которой вы не до конца довольны. Какими могут быть ваши действия в таком случае? Зайти в очередной раз на свой лендинг, пересмотреть там каждый блок, каждую картинку, каждое слово и попытаться понять, что пользователя в них может не устраивать. Или попросить друга с не замыленным глазом, чтобы он указал, что на сайте неплохо было бы изменить. И то, и другое разумно, однако лучше опираться на опыт реальных посетителей, которые своими действиями уже показали, что на сайте им не понравилось. Для этого аудита достаточно воспользоваться Яндекс.Метрикой.
Здесь рассмотрим, в каких отчетах, и с помощью каких инструментов Метрики можно провести быстрый аудит лендинга.
Аналитика форм
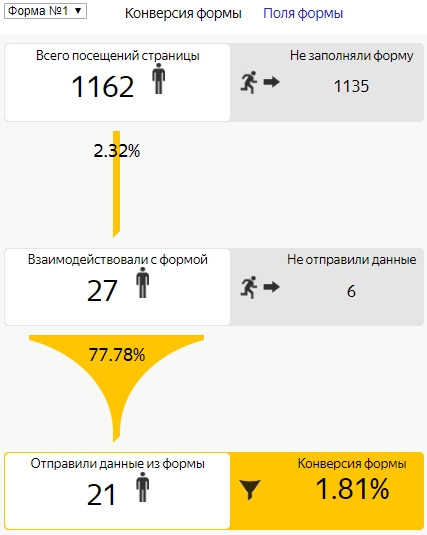
Каким образом на вашем сайте можно оставить заявку? Чаще всего это форма обратной связи, то, что захватывает лидов, и мотивирует оставить контактные данные. Ошибка в форме может быть одной из самых опасных на сайте, поэтому ее нужно проанализировать отдельно. В Метрике есть для этого инструмент «Аналитика форм», где можно увидеть сколько человек было на странице с формой, сколько с формой повзаимодействовало, сколько оставило заявку.

Резкое сужение воронки означает, что в форме что-то не так, например, непривлекательный оффер или слишком много полей для заполнения.
Карта кликов
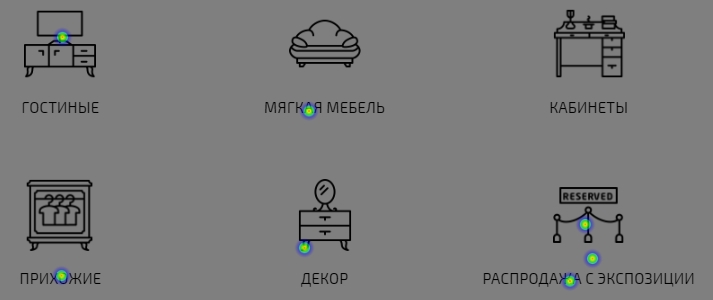
Вы точно знаете, какие элементы на вашей сайте расположены в удачном месте, не сбивают пользователей с толку, не оттягивают на себя внимание от главных блоков или, наоборот, не пропускаются посетителями? Для того, чтобы ответить на этот вопрос, достаточно открыть карту кликов и посмотреть, по каким участкам сайта чаще всего нажимают. Конечно, это могут быть кнопки (очень хорошо, если это форма заказа!), но если их на сайте у вас несколько (например, используется калькулятор) или есть мини-каталог из нескольких товаров, у каждого из которых есть свое всплывающее окно, то карта кликов покажет, какие варианты вызывают интерес, а какие — нет.

С другой стороны, вы можете обнаружить, что пользователи кликают на элемент сайта, который для этого совсем не предназначен, что может свидетельствовать о том, что он их несколько сбивает с толку.
Карта скроллинга
Продолжая тему предыдущего пункта, карта скроллинга покажет, на каких блоках посетители сайта чаще задерживаются, а какие пролистывают не глядя. Карта скроллинга более наглядна для текстовых блоков, но большие абзацы текста на лендингах используются редко, тем не менее, и на стандартных блоках лендинга карта скроллинга может быть полезна. Вы считаете, что легче всего будет оформить заявку после просмотра вашего портфолио, но клиенты на нем на задерживаются? Возможно, его стоит разместить в другом месте, либо, что более радикально, переделать блок.
![]()
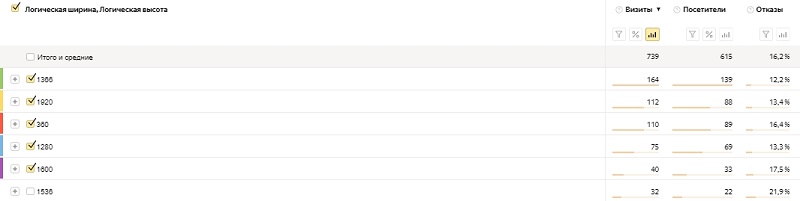
Устройства, браузеры, разрешения
Когда на вашем сайте накопиться трафика, обязательно смотрите, чем пользуются ваши посетители. В приоритетах у них мобильные устройства или компьютеры, какие браузеры самые популярные, какое расширение у их экранов. Даже если вы не найдете проседания в мобильном трафике по сравнению с десктопом, это не значит, что все идеально. Вполне может быть, что какой-то процент пользователей видит некорректно отображаемую информацию на сайте, следовательно, стоит оптимизировать верстку под разные браузеры или разрешения экрана.

Не забудьте также сравнить скорость загрузки сайта на разных устройствах, для чего можно использовать, например, какое-нибудь полезное расширение для Google Chrome.
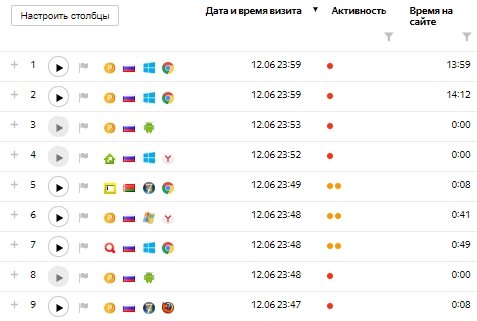
Вебвизор
Наконец, самый хардкорный инструмент в плане временных затрат, но, возможно, самый эффективный. По крайней мере, вам он может дать ту информацию, которую не покажет ни один отчет или тепловая карта. Вы просто вживаетесь в роль посетителя сайта и шаг за шагом просматриваете все действия, которые совершил каждый конкретный посетитель. С помощью вебвизора можно проанализировать, каким образом совершаются конверсии, через какие этапы для этого проходит посетитель, а также в какой момент ему сайт разонравился и он решил его покинуть.

Подробнее о вебвизоре мы писали здесь.
Этих инструментов будет достаточно для оперативного анализа всего, что происходит на сайте, и с помощью них можно выявить некоторые значимые ошибки.




/rating_on.png)